こんにちは、本日は便利ツールのご紹介です!
普段画像を扱う際に、容量が大きくて困った!けど圧縮ってどうやるの!?なんて方もいらっしゃるのではと思い、こちらの便利ツールをご紹介です。
Squoosh(スクーシュ )

【Squooshこちらから】https://squoosh.app/
Squoosh(スクーシュ )とは
Sqoosh(スクーシュ )とは、2018年にブラウザ上で画像圧縮ができるWebアプリとしてGoogleが公開したツールです。
WEBサイトを運営していく中で、重い画像を多用しているとサイト表示スピードが落ちたりと、ユーザーエクスペリエンスの低下を招いたりも…
画像を軽くすることが、サイト表示スピードを向上する一つの解決策だったりもします。
そんな時に活躍するのが画像圧縮ツールで、今回ご紹介するのがSquoosh(スクーシュ )。
ドラッグアンドドロップで使用できる、初心者にも優しいツールです。
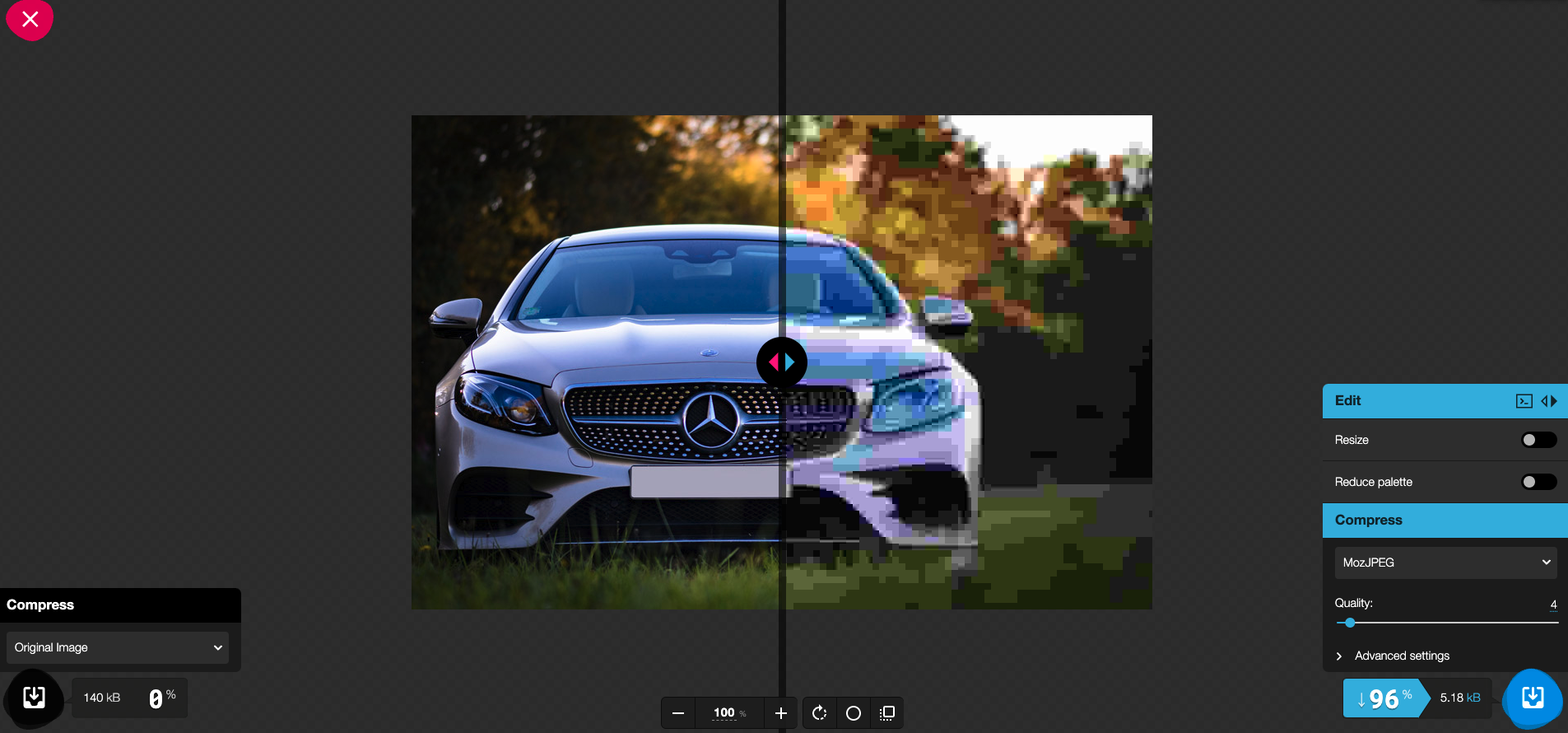
自分の目で確認しながら圧縮して調整できる
Squooshの便利なところは目で見ながら圧縮の調整をできるところです。
インターフェースもとても直感的で使いやすく、初心者の方でも分かりやすい仕様。

このように真中のスライダーでBefore Afterを確認できます。右側にあるスライダーを使用して圧縮率を調整。
とってもシンプルでいて正確に圧縮作業をできます!
画像のリサイズ(サイズ変更)も出来る
このSquooshのもう一つ便利な機能が、同じ画面で画像サイズの変更もできるというところです。
同じ画面でリサイズと圧縮を同時に行えるという優れもの!
ブログに画像を投稿する際にリサイズも行いたい!という方には持ってこいのツールです。
スマホからでも利用できる!
ブログをスマホから投稿している、なんて方もいらっしゃるのではないでしょうか?
そんな方にもSquooshが最適で、スマホからでもネットに繋がっていれば使用できます!
スマホで撮影した写真をそのままスマホで圧縮する、とっても便利ですね。ひと手間減ります。
変換できる圧縮形式も豊富
一般的にWeb上で公開する画像フォーマットとは「JPEG」や「PNG」、Squooshではそのかにも高圧縮エンコーダーがあります。
・Original image
・OxiPNG
・MozJPEG
・WebP
・Browser PNG
・Browser JPEG
・Browser WebP
上記の項目が用意されています。専門的知識がある方は使い分けて使用可能。
初心者の方には何が何だかと思いますが、ブログ記事などで使う画像であればファイル形式は変更せずにそのまま書き出せば大丈夫です!
デメリット
こんな便利なSquooshですが、デメリットも。
それは一括して変換できないというところです。
一枚一枚変換していかないといけないので、大量に変換する作業には向いていなかもしれません。
少量をサクッと画像調整したいとう時にはとても重宝するツールです。
使い分けてみてください!